jQueryのfadeOutを使って、クリックされた文字をゆっくり消します。
サンプルも設置しているので、ご確認ください。
…
HTMLやCSSなどのソースコードを簡単に整形する方法です。
Dreamweaver以外でも出来るソフトがあるようですが、手元のDWを使うのが一番便利そうなので、今回はDWのやり方を紹介します。
目次
ソースコード整形の手順
- ソースコードを整形したいファイルをDreamweaverで開く
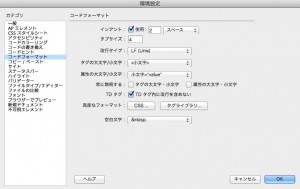
- Dreamweaverの環境設定でコードフォーマットの設定
- メニュー>コマンド>ソースフォーマットの適用を選択
ソースコードを整形したいファイルをDreamweaverで開く
html,css,phpのコードにて、整形されることを確認しました。他の言語は不明ですが、Dreamweaverが認識出来る言語は全て対応しているのだと思います。
Dreamweaverの環境設定でコードフォーマットの設定

インデントの数など、整形する際の体裁を設定します。
ソースフォーマットの適用を選択

あとは、整形したいファイルを開いた状態で、「メニュー」>「コマンド」>「ソースフォーマットの適用」を実行するだけで、完了です。
 graffiti on the web
graffiti on the web 

この投稿へのコメント
コメントはまだありません。