WordPressのテーマやプラグインのカスタマイズなどをしていると動作確認の目的でテスト投稿(記事、固定ページ)をすることがあります。私の場合は、テストが完了したら、テスト投稿を全て削除してまっさらなWPでスタートしたいと思うのですが、管理画面から投稿を削除しても記事IDは初期化されません。 WPのテーマやプラグイン、カテゴリ、WP設定などはそのままで投稿のみを初期化する方法と、サーバ上のファイル(プラグイン、テーマなど)はそのままで、WordPressをインストール直後の状態に戻すための方法の覚書です。
作業の前にデータベースのバックアップをしておくことをオススメします。
目次
投稿のみを初期化する方法
DBManagerを利用すれば、phpMyAdminなどから、データベースを直接触ることなく、投稿(記事、固定ページ)のみを初期化することが出来ます。
作業手順
- DBManagerプラグインをインストール
- wp_posts、wp_postmetaを空にする
DBManagerプラグインをインストール
WP管理画面内のプラグイン>新規追加から「DBManager」プラグインを検索し、インストールします。

wp_posts、wp_postmetaを空にする
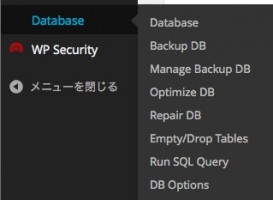
インストールが完了したら、管理画面のメニューの設定の下に「Database」という項目が追加されていると思いますので、そのサブメニューにある「Empty/Drop Tables」を選択します。

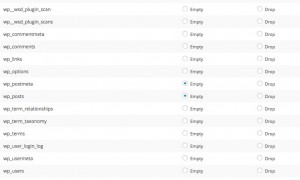
Empty/Drop Tablesの設定ページから、「wp_posts」と「wp_postmeta」のEmptyを選択し、実行します。誤って「Drop」を選択しないように注意してください!

以上で投稿が初期化されています。今回は「DBManager」プラグインを使用する方法で説明しましたが、DBManagerを使わなくても、phpMyAdminから「wp_posts」、「wp_postmeta」を空にすれば同じ結果が得られます。
WordPressをインストール直後の状態に戻すための方法
作業手順
- WPがインストールされているDBテーブルを削除
- wp-config.phpを削除
- WordPressのサイトへアクセスして再インストール
WPがインストールされているDBテーブルを削除
phpMyAdminからWordPressがインストールされているデータベーステーブルを削除します。
wp-config.phpを削除
WordPressをインストールしたフォルダのルートにある「wp-config.php」を削除または、リネームします。
WordPressのサイトへアクセスして再インストール
DBとwp-config.phpが削除された状態でWordPressをインストールするドメインにアクセスし、再インストールします。
 graffiti on the web
graffiti on the web 
この投稿へのコメント
コメントはまだありません。