https://runebook.dev/ja/docs/wordpress/functions/untrailingslashit
ちょうど設定してみたので、メモ。
まだ触ってないので詳しく分かりませんが、Twitter for Mac’s developer consoleというのは、Twitter APIのテストが可能なのようです。
WEB版のコンソールもありますが、Twitter for Mac’s developer consoleの方がサクサク動くらしいです。
目次
DEVサイトにログイン、APP登録
まずは、devサイトでapp登録しておく必要があります。そこで発行されたキーやアクセストークンをあとで使います。
ダウンロード
まず、Mac App Storeからダウンロードします。
開発者メニュー表示
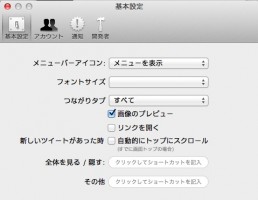
ダウンロードしたら、起動し、メニュー内の環境設定をクリック後、一番右側の開発者タブをクリックし、「開発者メニューを表示」にチェックします。

コンシューマーキー、アクセストークンの設定
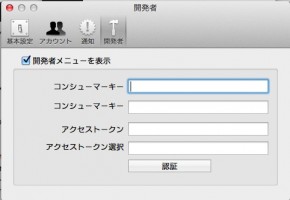
開発者メニューを表示をオンにしたら、以下の画像のような入力フォームが出てくるので、必要事項を入力します。
ここが少し迷った箇所なのですが、入力する項目は、「コンシューマーキー、コンシューマーキー、アクセストークン、アクセストークンの選択」の4つになっています。
コンシューマーキー2箇所!?アクセストークンの選択!?ってなりました(*_*;
なりませんか?私だけかな・・・(笑)
それぞれの項目には、devサイトで発行されたキーを入力します。右側はDEVサイトのアプリケーション管理の詳細タブ内に表示されている名称です。
1.コンシューマーキー => API key 2.コンシューマーキー => API secret 3.アクセストークン => Access token 4.アクセストークンの選択 => Access token secret

全て入力して、認証ボタンを押すと右側に「OK」と表示されたので、認証されたということなのだと思いますが、もし、今後触ってみて、間違いがあれば、追記します(^^)
 graffiti on the web
graffiti on the web 

この投稿へのコメント
コメントはまだありません。