CSS3が使えるようになって、メニューボタンの背景に矢印を表示させることなどが出来るようになりましたが、IEでは効かないものもあります。
背景に矢印を入れる時は、transform: rotate(45deg);のようにborderを回転させるのですが、このtransformがIE9では使えません。
…

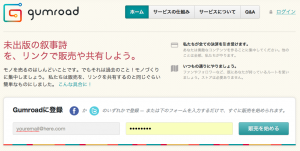
さきほど、Gumroadにユーザー登録してみました。
どうやって活用していくか全然考えてないのですが、どんな感じなのか知りたかったので、登録&販売商品を登録してみました。
ユーザー登録から販売までが数クリックで完了するので、実に簡単でした(・∀・)
WEBの知識が無い方でも簡単にネット上でダウンロード販売出来る感じです。
目次
ユーザー登録
メールアドレス、パスワードを入力し、登録をするだけです。登録後に完了メールが届きますので、承認する必要があるようです。承認前でもログイン、販売商品の登録などは、普通にできました。
販売商品の登録
販売するものの名前、ファイルのアップロード(もしくは公開中のURLの設定)、価格を設定すれば、販売リンクの登録が完了します。
あとは、商品リンクを宣伝するだけって感じでした。価格のデフォルトは「$2」に設定されていました。
gumroadの登録〜販売の手順&管理画面の説明

テスト販売として、「gumroadの登録〜販売の手順&管理画面の説明」をスクリーンショットと説明付きでまとめてみました。
管理画面
管理画面内は、販売商品情報の編集、アカウント設定(通貨、Paypalなどの設定)、カスタムCSSを使ってプロフィールページのデザインカスタマイズなどのメニューがありました。
カスタムCSSを使って、自分の名前の横にFacebookのアイコンを設置してみました。
カスタムCSSに設置したコード
#seller_under_quote strong {
background-image: url(http://my_icon_image_url.jpg);
background-repeat:no-repeat;
padding-left:30px;
}
カスタムCSSのコードは、販売ページ内のBODY内にCSSが以下のような感じで追加されるようです。
<body id="link">
<div id="modal-container">
<div class="modal-container-background"></div>
</div>
<div class="top-bar"></div>
<div class="flash-message"></div>
<div id="wrapper">
<style type="text/css">
#seller_under_quote strong {
background-image: url(http://my_icon_image_url.jpg);
background-repeat:no-repeat;
padding-left:30px;
}
</style>
...以下省略
今回カスタムCSSを適用して、テスト販売してみたページ
カスタムCSS適用後の販売ページ
Gumroadを初めて使ってみた感想は、非常に簡単で、すぐに販売が出来ました。今後、活用していけたらいいなぁと思いました(・∀・)
近々、購入の流れをまとめてみよーかなと思います。
 graffiti on the web
graffiti on the web
この投稿へのコメント
コメントはまだありません。