Facebookアプリ内や外部サイトなどに、Facebookの友達になるボタンを設置する方法です。
設置するコード
[php]<a href="http://www.facebook.com/dialog/friends/?id=USER_ID&app_id=YOUR_APP_ID&redirect_uri=REDIRECT_URL">友達になる&…
 OGPに対応して設置するのが、少し、ややこしくて、とっつきにくいという方が多いようなので、OGPに対応した「いいねボタン」の設置の流れについて書きたいと思います。
OGPに対応して設置するのが、少し、ややこしくて、とっつきにくいという方が多いようなので、OGPに対応した「いいねボタン」の設置の流れについて書きたいと思います。流れさえ、把握出来れば、設置方法自体はそれほど複雑ではありません。
目次
1.いいねボタンのコードを取得
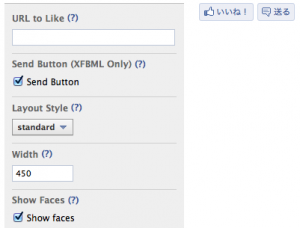
以下のリンクから、いいねボタンのコードを取得し、設置します。Like Button – Facebook開発者
2.OGPの設置コードの取得
いいねボタンのソースを取得するページを少し下にいけば、OGPのコードを取得するフォームが設置されています。 Like Button – Facebook開発者3.OGPの設置コードの編集
OGPの設定には、サイト概要(description)を設置することが、可能なのですが、Facebook開発者のページで取得したコードには、概要の設定がありません。概要を設定しておくと、いいねボタンを押したユーザーのタイムラインに、サイトの概要も表示されるので、集客効果がアップするかもしれません。OGPのコードの前後の適当な箇所に以下を追記してください。
<meta property="og:description" content="サイト概要(または表示中のページの概要)" />
4.設置したコードに問題がないかチェックする
すべての設置が完了したら、以下のツールで確認します。エラーなどの表示がなく、設置したサイト情報が正常に表示されていれば、問題ありません。 参考サイト:http://design-spice.com/2011/08/09/social-button/
 graffiti on the web
graffiti on the web
この投稿へのコメント
コメントはまだありません。