重複しないWordPressのdescriptionのコードを書いてみました。
おおまかな確認はしていますが、細かいチェックは出来てません・・・m(_ _)m
Gistはこちら
[php]<?php
//descriptionの設定
function set_description(){
global $post;
$content = $post->…
web関連 カテゴリ
サブカテゴリ
WordPress ウィジェットに個別のid,classを設定する
WordPressのウィジェットに個別のid,classを設定して、違うデザインを適用したい場合は、functions.php内でサイドウィジェットを有効にする設定項目の「before_widget」の箇所を以下のように変更します。
[php]register_sidebar(array(
'name' => 'side-widget',
'before_wid…
wordpressのパンくずリストをmicrodata対応させる[追記あり]
WordPressのパンくずリストをリッチスニペット(microdata)に対応させてみました。
リッチスニペットについては下記を参考にしてください。
リッチ スニペット - パンくずリスト(Google)
対応後のコードはGistにあります。という割に、Gistの使い方がよくわかっていません・・。
少しずつ勉強していきます。(^_^;)
microdata対応のWordpr…
wordpressのアーカイブ、カテゴリテンプレートで現在のタグIDを取得しリンクを設定する
アーカイブテンプレートで表示中のタグIDを取得する
下記で現在表示中のタグのtag_idが取得出来ます。
[php]$tag_id = get_query_var('tag_id');[/php]
tag_idからタグページヘのリンクを設定する
タグページヘのリンクを設定するには、WordPressのget_tag_link関数を使います。引数に先ほど取得したtag_idを設定…
twitter API v1.1を使ってツイート投稿
twitterのAPIを利用してツイートする必要があったので、メモ。
準備
まず、twitterのdevサイトでapp登録しておきます。
次に、ツイートする際に必要なOAuthという認証作業を簡単にしてくれるOAuthライブラリtwitteroauthをダウンロードします。リンク先に飛んだら右下の方にDownload ZIPというボタンがあるのでそこからダウンロード出来ます。
…
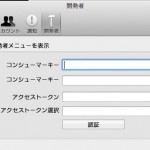
Twitter for Mac’s developer consoleの設定
2014年07月18日
web関連 • twitter API
ちょうど設定してみたので、メモ。
まだ触ってないので詳しく分かりませんが、Twitter for Mac's developer consoleというのは、Twitter APIのテストが可能なのようです。
WEB版のコンソールもありますが、Twitter for Mac's developer consoleの方がサクサク動くらしいです。
DEVサイトにログイン、APP登録
まず…
WordPressでログインユーザーのみに表示するための記述
使用頻度が高いので、自分用にメモ。
運営中のサイトに少し手を加えたい場合や、自作プログラムの実行結果を自分だけに表示させて確認したい場合などに役立ちます。
ログインユーザーのみに内容を表示させる場合
[php]<?php if (is_user_logged_in()) : ?>
<!-- ログインユーザーのみに表示される箇所 -->
<?p…
Twitter Bootstrapでスマホ回転時の表示崩れ
2013年11月13日
WordPress • jQuery・javascript
Twitter Bootstrapを使用して、レスポンシブなウェブサイトを制作していたのですが、iPhoneで縦画面、横画面での表示を繰り返すと画面からはみ出してしまう(拡大表示した時のように画面内にサイトが収まっていない)現象に悩まされました。
もちろん、縦でも横でも画面横幅ピッタリにサイトが表示されるのが理想なので、調べてみました。
今回使用していたのは、Bootstrap v3.…
WordPressのサムネイルのサイズ指定を削除
WordPressのテーマ内で、the_post_thumbnailで記事のアイキャッチを表示させる際に、width,heightがimgタグ内で設定されていますが、それを消す方法です。
レスポンシブウェブデザインをする際には、ハードコーディングは外したほうがいいかもしれませんね。
functions.php内に以下を記述
[php]//サムネイルのサイズ指定削除
add_fi…
WordPressのオリジナルテーマのサムネイル作成
WordPressでオリジナルのテーマを作る時は、テーマ名などはstyle.css内にコメントで設定。
管理画面の外観>テーマのページに表示される、個々のテーマのサムネイル画像は、ファイル名「screenshot」、形式はPNG/JPEG/GIFのどれかにして、サイズは 300×225pxで作成。
http://wordpress.nyamuh.com/cont/base/base.htm…
 graffiti on the web
graffiti on the web