Google Web Designerってツールのβ版が公開されたようなので、触ってみました。Web Designerって名前が現在の私のイメージとは合わないのですが、Google的には、このツールでサイト一式作れるぜってことなのでしょうか(・・;)
目次
Google Web Designerとは
以下、Googleによる、このツールの説明です。
Google Web Designer は、HTML5 で構築された高度なウェブ アプリケーションで、視覚的なコーディング インターフェースを使用して、HTML5 広告をはじめとするさまざまなウェブ コンテンツをデザイン、作成できます。デザイン ビューで描画ツール、テキスト、3D オブジェクトを使ってコンテンツを作成し、タイムラインでオブジェクトをアニメーション化できます。コンテンツの作成が完了したら、人間が解読可能な HTML5、CSS3、JavaScript を出力できます。
Google Web Designer では、広告クリエイティブを作成する際に、コンポーネント ライブラリから画像ギャラリー、動画、広告ネットワーク ツールなどを追加できます。
コード ビューでは、構文の強調表示機能やコードのオートコンプリート機能を使用して簡単にコードを記述でき、エラーの少ない CSS、JavaScript、XML ファイルをすばやく作成できます。
Google Web Designerとは
要は、GUIのツール上で、画像や文字なんかを使ってフラッシュのようなアニメーションのHTML5版が出来ますよって感じでしょうか。出来上がったアニメーションを保存すれば、HTML5,CSS3,JavaScriptなどのファイルが自動で生成されると(必要があれば、自分でコードの編集も可能なようです。)
実際に使ってみる
Google Web Designerツールは、β版が公開されたばかりで情報も少ないので、実際に使って体感してみたいと思います。今回は、「Google Web Designer」という文字がしたから浮き上がってくるというシンプルな1秒のアニメーションを作ってみます。説明画像はクリックで拡大します。完成のサンプルは終わりの方に掲載しています。
ダウンロード
まず、下記URLからツールをダウンロード、解凍し、起動します。Windowsは未確認ですが、Windows、Macどちらにも対応しているようです。
Google Web Designerのダウンロード
 1.新しいファイルを選択
1.新しいファイルを選択
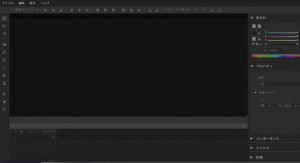
起動すると、右画像のようなインターフェイスが立ち上がるので、左上のメニューから「新しいファイル」を選択します。
 2.作成するファイル情報の設定
2.作成するファイル情報の設定
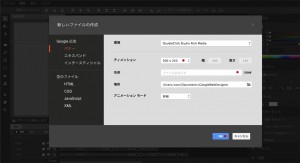
作成するファイルのサイズ、名前、保存先などを指定します。一番上の、環境の項目のAdMob、DoubleClick Studio Rich Mediaは、広告の種類でしょうか?少し調べてみましたが、利用したことがないのでよくわかりませんでした。
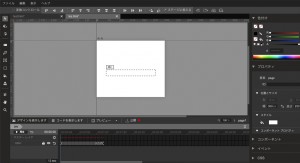
 3.作成開始
3.作成開始
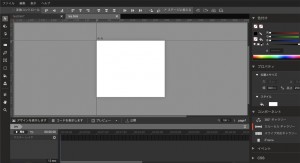
右画像のような白背景の新規ファイル(
マスターレイヤ)が開かれるので、そこに文字や画像などを配置して作っていきます。今回は、入力した文字をアニメーションさせるだけの簡単なものを作ってみます。
 4.文字入力
4.文字入力
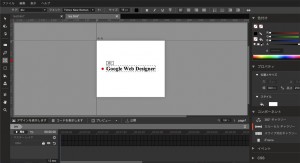
左側の赤点のところの「T」テキスト入力ツールを選択し、マスターレイヤの上に文字を入力します。Google Web Designerと入力してみました。
 5.選択ツールで微調整
5.選択ツールで微調整
左のツールの中から一番上の選択ツールを選んで、上側のツールオプションパネルから縦、横をそれぞれ中央揃えにします。マスターレイヤ上の文字が選択された状態で、下側のタイムラインを見るとマスターレイヤの下側のdivと書かれたレイヤーが選択されているのが分かります。この状態で、divレイヤーの00:00:00(画像内の青線)の箇所を右クリックして、「キーフレームを挿入」をクリックします。
 6.キーフレームを挿入
6.キーフレームを挿入
次は、5と同様に00:01:00の箇所にキーフレームを挿入します。00:01:00の箇所に青線が表示されている状態で右クリックして、キーフレームを挿入します。これで、1秒間のアニメーション(1秒間同じ場所に同じ文字が表示されているだけ)が出来たので、次はアニメーションに動きをつけていきます。
 7.アニメーションを設定
7.アニメーションを設定
今のままだと、Google Web Designerという文字が一秒間表示されているだけなので、アニメーションさせていきます。選択ツールで文字レイヤーが選択されている状態(青い枠で囲まれています)で、00:00:00のキーフレームをクリックして選択します。キーフレームを選択したら、右側のプロパティパネルの中のスタイル内の透明度という項目を0に設定します。次に、透明度の上にある位置とサイズ内の上という項目の数値を130に設定して、文字の位置を中央より少し下にずらします。
 8.再生して確認
8.再生して確認
きちんと設定できていれば、画像のように、文字の箇所が透明になっていて、表示位置は中央より少し下の位置になっていると思います。この状態で、タイムライン内の再生ボタンを押して、動作を確認してみます。

再生すると真っ白の背景に「Google Web Designer」という文字が浮き上がってきたでしょうか?そうなっていれば、成功です。もし、意図したものと違う場合は、これまでの手順を見なおしてみて下さい。確認が終わると、停止ボタンを押して確認画面を終了させます。
 9.保存する
9.保存する
今回のサンプルはこれで完成なので、タイムラインの上にある公開ボタンを押して保存します。公開ボタンを押すと保存ファイルの設定画面が出てくるので、ファイル名、保存先などを指定して公開を押せば、指定したフォルダにzipファイルが保存されています。これで今回のサンプルは完成です。下のリンクからサンプルのアニメーションを確認してみて下さい。

お疲れ様でした!
今回作ったサンプル
サンプルは、こんな感じです。表示まで少し時間がかかります。
使ってみた感想
個人的にはフラッシュの代わりにアニメーションバナーの作成なんかが出来るのかなと期待していたのですが、出力されるのは、HTML5のファイルなので、どこでどのように使えばいいのだろうと思いました。
あと、HTML5で出来たツールだからなのか分かりませんが、操作も少し反応が鈍かったり、出力ファイルを開いてから、アニメーションが表示されるまでも遅かったり、といった印象を受けました。
とはいえ、まだ、公開されたばかりのツールなので、情報不足で、よくわからない点も多いので、これからも情報を集めて、使い道が見つかることに期待します。何か発見があれば、また記事にしたいと思います。
 graffiti on the web
graffiti on the web 

この投稿へのコメント
コメントはまだありません。